
如何建立Blogger 基本操作之文章分類
第一次學使用部落格接觸到的是Google的blogger
但由於自己是網路白痴,覺得blogger的介面讓我摸不著頭緒,所以只好放棄。
中間也為了尋找適合自己習慣的部落,申請了好多個部落,一個個摸索學習著;如雅虎、新浪、UDN、天空….等。
到現在用自己的域名架設獨立的部落格
但由於自己是網路白痴,覺得blogger的介面讓我摸不著頭緒,所以只好放棄。
中間也為了尋找適合自己習慣的部落,申請了好多個部落,一個個摸索學習著;如雅虎、新浪、UDN、天空….等。
到現在用自己的域名架設獨立的部落格
最近自己又重新摸索一次blogger的操作
發現到blogger的介面也是頂好玩的。
發現到blogger的介面也是頂好玩的。
先來個基本操作說明吧!
1.首先你必須要有gmail帳戶「按此建立一個gmail帳戶」
2.接下來進入→ https://www.blogger.com/start
3.輸入gmail帳號與密碼,按「登入」。

4.在顯示名稱框內輸入 「作者名稱」 後,按「繼續」。

5.按下「馬上建立你的網誌」

6.設定「網誌標題」,以及「網誌網址」。
網址網址輸入後,點擊「檢查可用的副網域」是否可使用。
完成後按「繼續」。
網址網址輸入後,點擊「檢查可用的副網域」是否可使用。
完成後按「繼續」。

7.選擇網誌版本 後,按「繼續」。
註;基礎設定完成,稍後還可以在另選擇其他附加的版本樣式。
註;基礎設定完成,稍後還可以在另選擇其他附加的版本樣式。

8.網誌建立好,按「開始使用網誌」。隨即畫面會帶到「新增文章」。

9.畫面自動跳至發表文章介面。我們先新增文章分類,操作:按「版面配置」。

10.點擊「新增小工具」。

11.選擇「標籤」,按旁邊「+」符號。

12.設定「標籤」。在「標題」欄位輸入:「文章分類」後,按「儲存」。

13.畫面跳回版面配置。
這時可使用滑鼠拖放移動「小工具」的排放位置,後點擊「儲存」。
這時可使用滑鼠拖放移動「小工具」的排放位置,後點擊「儲存」。

14.按「檢視網誌」觀看效果(開出新視窗)。無誤後點擊「文章」。

15.開始新增文章:
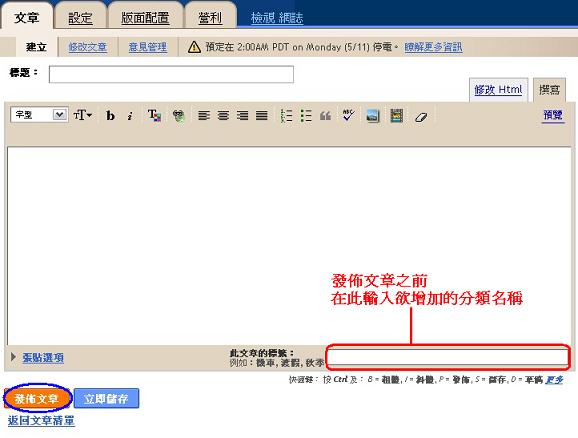
在發表文章之前,左下方「此文章的標籤」欄位,意指文章分類欄位。
輸入欲新增文章分類名稱後,「發佈文章」。
在發表文章之前,左下方「此文章的標籤」欄位,意指文章分類欄位。
輸入欲新增文章分類名稱後,「發佈文章」。

註:往後若要重複使用原有的分類
「在文章的標籤」輸入框右側旁;會出現「顯示全部」的連結,
按下後,便能看到原先的所有文章分類。
「在文章的標籤」輸入框右側旁;會出現「顯示全部」的連結,
按下後,便能看到原先的所有文章分類。
按這裡免費體驗系統 》》》 Vemmabuilder
加入試用後,請與我聯絡,讓我引導你如何使用自動賺錢系統!SKYPE:tony_223e-mail:vemma228@gmail.comMSN:tony_223@yahoo.com
加入試用後,請與我聯絡,讓我引導你如何使用自動賺錢系統!
SKYPE:tony_223
e-mail:vemma228@gmail.com
MSN:tony_223@yahoo.com
vemma Tony Ng | tony_223 | vemmastar | 免費視訊 | vemma 果汁 | vemmabuilder | vemma backoffice | vemma 維瑪 | vemma thirst | vemmaasia | 網路創業 | 美商維瑪 |vemma opp | vemma 獎金制度 | vemma taiwan |vemma malaysia | 直銷 vemma | 台灣維瑪 vemma |馬來西亞維瑪 vemma | 美商 vemma | 網路行銷 | 在家工作 | 兼職 | 電子商務 | 創業商機 | 網路工作 | Angel | APLUS | i-vemma | 兔兔電腦教室 | 網路賺錢方法 | 網路賺錢法 | 在家創業 | soho族 | 在家工作系統 | 網路創業賺錢 | 網路商機 | 居家創業 | 在家工作賺錢 | 在家工作兼職| 在家創業系統

没有评论:
发表评论